| « | Introducing Julia Plotting | » |
| Working with dates and times | Metaprogramming |
Plotting[edit]
There are a number of different packages for plotting in Julia, and there's probably one to suit your needs and tastes. This section is a quick introduction to one of them, Plots.jl, which is interesting because it talks to many of the other plotting packages.Before making plots with Julia, download and install some plotting packages :
The first package, Plots, is a high-level plotting package that interfaces with other plotting packages, which here are referred to as 'back-ends'. They act as the graphics 'engines' that produce the graphics. Each of these is also a stand-alone plotting package, and can be used separately, but the advantage of using Plots as the interface is, as you'll see, a simpler and consistent interface.
These figures are made by Plots.jl Home View on GitHub Jupyter Notebook ver. This site is an unofficial Plots.jl Gallery site. It is inspired by MATLAB Plot Gallery. Figures are ploted by Plots.jl. Tested Environment. Julia 1.5.3; Plots 1.9.1; PyPlot 2.9.0; GR 0.53.0; For all plots, you should import Plots. Set of unofficial examples of Julia the high-level, high-performance dynamic programming language for technical computing. Below are a series of examples of common operations in Julia. They assume you already have Julia installed and working (the examples are currently tested with Julia v1.0.5). The simplest possible script. There are multiple packages written for Julia that facilitate graphics. The main difference between their use is the api syntax. Winston (Matlab); Gaston (gnuplot); ASCIIPlots (Exactly what you think it.
You can start using the Plots.jl package in a Julia session in the usual way:
You usually want to plot one or more series, arrays of numerical values. Alternatively, you can provide one or more functions to generate numerical values.
If you want to follow along, the sample data used here is a simple array of numerical values representing the value of the Equation of Time for every day in the current year. (These values were once used to adjust mechanical clocks to account for the erratic orbit of the earth as it wobbles its way around its elliptical orbit.)
We now have an array of Float64 values, one for each day of the year:
To plot this series, just pass it to Plots' plot() function.
This has used the first available plotting engine. Plots has treated the series as y-values, added other plotting 'furniture', automatically provided the x-values to match the y-values you supplied, and then plotted everything for you.
If you want to switch to a different engine, use one of the provided functions: gr(), unicodeplots(), plotly(), and so on. For example, to switch to using the Unicodeplots plotting package (which uses Unicode characters to make plots, and is ideal for use in the REPL/terminal), do this:
The GR engine/back-end is also a good general purpose plotting package:
Plotting a function[edit]
Switch back to using PyPlot back-end:
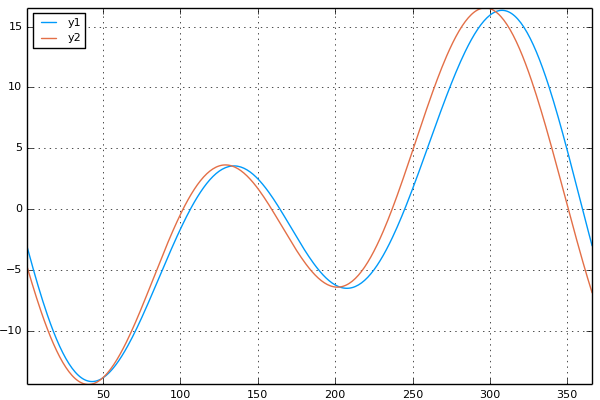
The Equation of Time graph can be approximately modeled by a function combining a couple of sine functions:
It's easy to plot this function for every day of a year. Pass the function to plot(), and use a range to specify the start and end values:
To combine the two plots, so as to compare the equation and the calculated series versions, Plots lets you add another plot to an existing one. The usual Julia convention of using '!' to modify the argument is available here (in an implicit way — you don't actually have to provide the current plot as an argument): the second plot function, plot!() modifies the previous plot:

Customizing the plots[edit]
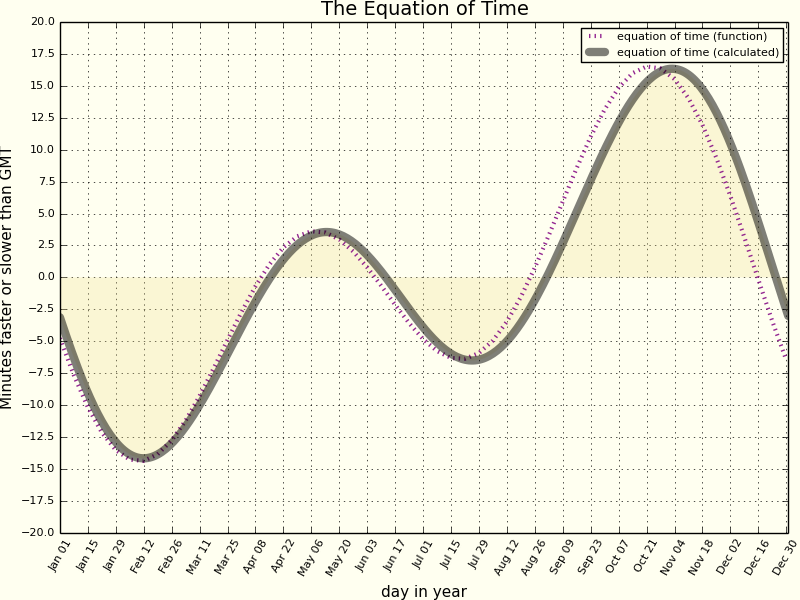
There is copious documentation for the Plots.jl package, and after studying it you'll be able to spend hours tweaking and customizing your plots to your heart's content. Here are a few examples.
The ticks along the x-axis show the numbers from 1:365, derived automatically from the single series provided. It would be better to see the dates themselves. First, create the strings:
The supplied value for the xticks option is a tuple consisting of two arrays/ranges:
the first provides the numerical values, the second provides matching text labels for the ticks.


Extra labels and legends are easily added, and you can access colors from the Colors.jl package. Here's a prettier version of the basic plot:

Other packages[edit]
UnicodePlots[edit]
If you work in the REPL a lot, perhaps you want a quick and easy way to draw plots that use text rather than graphics for output? The UnicodePlots.jl package uses Unicode characters to draw various plots, avoiding the need to load various graphic libraries. It can produce:
- scatter plots
- line plots
- bar plots (horizontal)
- staircase plots
- histograms (horizontal)
- sparsity patterns
- density plots
Download and add it to your Julia installation, if you haven't already done so:
You have to do this just once. Now you load the module and import the functions:
Here is a quick example of a line plot:
And here's a density plot:
Plots Julia Miller
(Note that it needs the terminal environment for the displayed graphs to be 100% successful - when you copy and paste, some of the magic is lost.)
Julia Install Plots

VegaLite[edit]
Makie Julia Plots
allows you to create visualizations in a web browser window. VegaLite is a visualization grammar, a declarative format for creating and saving visualization designs. With VegaLite you can describe data visualizations in a JSON format, and generate interactive views using either HTML5 Canvas or SVG. You can produce:
- Area plots
- Bar plots/Histograms
- Line plots
- Scatter plots
- Pie/Donut charts
- Waterfall charts
- Wordclouds
To use VegaLite, first add the package to your Julia installation. You have to do this just once:
Here's how to create a stacked area plot.
A general feature of VegaLite is that you can modify a visualization after you've created it. So, let's change the color scheme using a function (notice the '!' to indicate that the arguments are modified):
You can create pie (and donut) charts easily by supplying two arrays. The x array provides the labels, the y array provides the quantities:
- About
- Book
- Chapter 2: The Core Python Language I
- Chapter 3: Simple Plotting with pylab
- Chapter 4: The core Python language II
- Chapter 5: IPython and IPython Notebook
- Chapter 6: NumPy
- Chapter 7: Matplotlib
- Chapter 8: SciPy
- Chapter 9: General Scientific Programming
- Book (2nd ed.)
- Chapter 2: The Core Python Language I
- Chapter 3: Simple Plots and Charts
- Chapter 4: The core Python language II
- Chapter 5: IPython and Jupyter Notebook
- Chapter 6: NumPy
- Chapter 7: Matplotlib
- Chapter 8: SciPy
- Chapter 9: Data Analysis with pandas
- Chapter 10: General Scientific Programming